こんにちは!
ウェブデザイナーの木内です。
コックスでは、毎年大学・専門学校生の夏季インターンシップを受け入れています。
今年の担当者として、COXのインターンシップのリアルをお届けします!

●まずはスケジュールと内容を決める!
5日間という短期間のインターンシップなのですが、 学生に当社のビジネスの実際を体験してもらい持ちかえってもらうことが重要。そのために受け入れ学生と私のファーストミーティングで簡単に自己紹介をしながらヒアリングしていきます。
これは
・学生の緊張をほぐして先生と生徒というよりはチームのようにコミュニケーションを図る
・インターンシップで学び取りたいことや目的を、学生と担当者(私)で共有し明確にする
・どんな人間であるかを3者が3者を理解する
などが主な目的。
時間をかけられないけれど、大事なインターンシップの1シーンで、ほとんどの受け入れ企業では実施されているのではないでしょうか。
●今年の参加者は…
今年の参加者は2名。長野大学のS君と上田情報ビジネス専門学校のKさん。二人とも、ウェブサイトのデザインとその落としこみであるコーディング作業について知りたい、体験したい! とのことでした。
そこで今年のテーマは 「スマートフォン普及から考えるウェブデザイン〜レスポンシブウェブデザインのメリットとデメリット、運用ポイント〜」

長いですね、、、まあスマホ対応としてのレスポンシブなウェブデザインを想定して制作していくこと、コーディングすることについての体験を今年のテーマとしました。
●5日間のスケジュールは盛りだくさん!
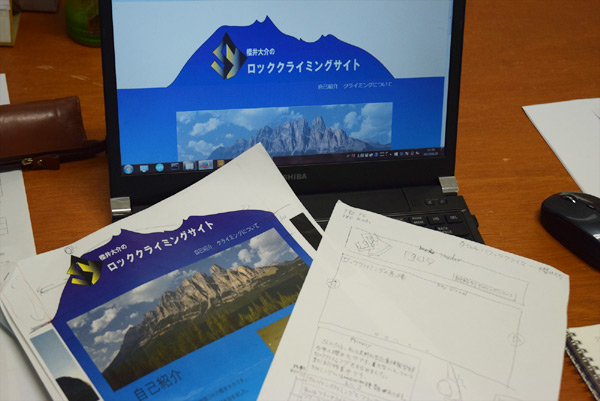
ざっくりと、スケジュールや資料をのせてみます。
企画〜デザイン〜コーディング〜動作検証〜サーバーアップ・サイト説明会実施、と一通り体験してもらいました。
デザインは3校までとし、デザインの精度を上げる。
コーディングを0からでも理解する。
サイトの目的や特長を人に伝える。
うわぁぁあ!ってなる学生さんも結構いるので、細かく課題ごとに分け、ていねいに何度もレクチャーしました。
●手で描くことで考える、話すことで考える、わからないことはすぐ聞くこと。
CSSやJavascriptでエラー発生も多々あったのですが、これは業務でもよくあることなので、都度修正の方法、チェックの仕方を簡単にレクチャー。
考え方を誘導したりアイデアを引き出しながら進めます。ちなみに新人教育も同じようにやっていますが、アイデアの出し方のひとつとして、手で描くことがあります。
とにかくメモしたり白紙にどんどん描いていくことが、面白い結果につながることが多いのでオススメですね。
また業務として話すことで、話し方のスキルアップにもつながります。
こういった短期間のケースでは、担当の私といろいろ話すことを通して、わからないこともすぐに聞かないと業務が成り立たないということを感じてもらえたかと思います。
常に、体全体で考えることを体験してもらえたのではないでしょうか。
●という訳で、学生2人からインターンシップの感想をもらったので大公開~~
長野大学 S君
ウェブサイトのデザインとコーディングの作業でしたが、サイト制作が 実際の業務の進行を模したもので、企画、デザイン、コーディングの流れがしっかり 段階ごとに進んでいて今まで経験したことがありませんでした。
また、サイト制作を通して、実際の業務に関する細かな知識をたくさん教えてもらうことができてとてもためになりました。

~理解できたこと~
学校で勉強したものとは違って、インターンシップを通して仕事としてのサイト制作を学ぶことができたのがとても大きいです。
今までプログラミングやデザインをなんとなく漠然としたイメージでとらえていましたが、今回インターンシップで実際に体験して、HTML、CSS、JavaScriptを使うことの意味というものがよく分かりました。
制作の段階一つ一つがしっかりと理論立てられていて驚きました。
プログラミングの知識は最低限のことしか知りませんでしたが、インターンの担当をしてくださった木内忍さんにはたくさんのことを教えてもらい、自分がどれだけ無知であったか思い知ることとなりましたが、より深い部分まで興味を深められることができていいきっかけになりました。
ウェブサイトをPCで表示するだけでなく、スマホでも表示できるようにするレスポンシブデザインは初めて経験しました。
~難しかったこと~
CSSでサイトをイメージ通りに変えていくことがとても苦労しました。
文字や画像など、サイト内のレイアウトや配置を全てきっちりさせることがこんなにも大変だったとは思いませんでした。
エラーが出て原因が分からないことがほとんどでしたが、木内さんに丁寧に教えてもらい助かりました。
何度も名前を変えながらファイルが増えていき、場所が分からなくなったり上書きするファイルを間違えたりして作業が滞ることが多々ありました。
制作を続けるうちにファイルが増えていくのでそれをきっちり管理するということの重要性を感じました。
~COXの印象~
ウェブシステムの制作、広告などの印刷を行う企業だと思っていましたが、実際には一つ一つの案件が多種多様で色んな種類の業務があるということを知り驚きました。 仕事のお邪魔をしているにもかかわらず従業員の皆様がとても親切にしてくれました。本当にありがとうございました。
上田情報ビジネス専門学校 Kさん
■どんなものを想像していましたか?
インターンを経験する前は、クライアントと打ち合せをして、そこから依頼通りにweb制作を行うイメージがありました。
■実際はどうでしたか?
ラフからデザイン、そしてコーディング、仮アップまでのたくさんの工程を一つ一つ打ち合わせをしながらwebサイトができるということを、初めて経験しました。 このような積み重ねからwebサイトを完成させた時、自分のイメージが形になっていると達成感を感じました。

■難しい!と感じたところはありましたか?
コーディング作業のところが難しく感じました。特にCSSの作業では、自分がまだ習っていないようなコードやタグも出てきました。イメージを見ながらの位置調整なども、自分の思い通りにうまくいかず、苦戦する場面もありました。
■COXの印象はどうだったでしょうか?
初めて会社研修をさせていただきましたが、皆さんとても楽しそうに仕事をしているのが印象的でした。企画から製造まで、一貫して自社でやられているというのは、なかなか無いと思いました。また経営理念の「顧客の喜びが、我が社の喜び」というのも、印象に残りました。自分もこういう会社で働きたいです。
●5日間を終えて
クライアントの価値を伝えるための取材方法
サイトデザインの捉え方 コーディングスキルの磨き方
サイトデザイン、サイト目的の伝え方、話し方
など業務体験を通して、少しでもS君やKさんに知恵として残ってもらえたらうれしいですね。
弊社のFacebook担当者会議でも、様々な意見をいただきました。参考にできるもの結構あったと思います。
S君もKさんも、5日間でどんどんスキルアップしていったのが印象的でした。
デザイン制作も説明もサイト公開後のプレゼンも、なかなかよかったと思います。
もっともっとスキルアップできると思いますので、2人ともがんばれ〜〜!こういった業界で再会できたらうれしいかも!
なお、コックスでは中学生の職場体験、高校生のインターンシップの受け入れなども実施しています。
中学生、高校生そして大学・専門学校生で、目的も異なり接し方等も場合によって変わります。
が、それぞれの年齢、学年でインターンシップを通して学んでほしいことを会社として明確に伝え、体験して持ち帰ってもらうことは共通の想いです。
学生が将来について考える一助になればと考えて、インターンシップの体験にテーマを毎年設定しています!
クリエイティブ室:木内忍